معرفی گزارش تجربه کاربری کروم (CrUX)

در عصر دیجیتال امروز، تجربه کاربری (UX) به یکی از عوامل حیاتی موفقیت وبسایتها تبدیل شده است. کاربرانی که با یک وبسایت مواجه میشوند، توقع دارند که از نظر سرعت، دسترسی و طراحی، تجربهای مثبت داشته باشند. اینجاست که گزارش تجربه کاربری گوگل کروم (Chrome User Experience Report یا CrUX) به عنوان ابزاری ارزشمند وارد میدان میشود.
CrUX دادههای واقعی و عینی از تجربه کاربران در وبسایتها را جمعآوری میکند و این اطلاعات را به وبمستران و توسعهدهندگان ارائه میدهد تا به بهبود عملکرد سایتهای خود بپردازند. در ادامه، به بررسی جزئیات این ابزار و نحوه کارکرد آن خواهیم پرداخت.
گزارش تجربه کاربری گوگل کروم (CrUX) چیست؟

گزارش تجربه کاربری گوگل کروم (Chrome User Experience Report یا CrUX) یک منبع ارزشمند برای وبمستران و توسعهدهندگان وب است که اطلاعات واقعی و عینی از تجربه کاربران در وبسایتهای مختلف را ارائه میدهد. این گزارش شامل دادههایی از کاربران واقعی است که از مرورگر کروم استفاده میکنند و به صورت خودکار جمعآوری میشود. دادههای CrUX فقط برای وبسایتهایی که ترافیک کافی دارند، در دسترس است. اگر وبسایت شما بازدیدکنندگان کافی نداشته باشد، ممکن است با پیغام "دادههای CrUX در دسترس نیست" مواجه شوید.
گوگل دادههای تاریخی CrUX را بهصورت هفتگی بهروزرسانی میکند، اما هر مقدار شامل یک دوره 28 روزه متوالی است. بنابراین، اگر تغییراتی در وبسایت خود اعمال کنید، دادههای Web Vitals شما حدود 4 هفته طول میکشد تا بهطور کامل بهروزرسانی شود. این موضوع به شما این امکان را میدهد که تأثیر تغییرات خود را در طول زمان مشاهده کنید و برای بهبود عملکرد سایت خود برنامهریزی کنید.
ساختار دادهها و معیارهای کلیدی
دادههای نظارت بر کاربران واقعی
گزارش تجربه کاربری گوگل کروم (CrUX) یک زیرمجموعه از دادههای نظارت بر کاربران واقعی (RUM) است. این دادهها بهطور مستقیم از مرورگر گوگل کروم جمعآوری میشوند و از تگهای JavaScript معمولی استفاده نمیکنند.
هنگامی که عملکرد کاربران واقعی سایت خود را زیر نظر دارید، برخی از این کاربران از مرورگرهای کروم استفاده میکنند و برخی دیگر نیز به جمعآوری دادههای لازم برای ایجاد گزارش CrUX میپردازند.
برای اینکه دادههای یک کاربر کروم به گوگل گزارش شود، کاربران باید:
- به همگامسازی تاریخچه مرورگر خود رضایت دهند.
- گزارشگیری آمار استفاده را فعال کنند.
- رمز عبور همگامسازی را تنظیم نکرده باشند.
ابعاد دادهها
گزارشهای CrUX این قابلیت را دارند که با استفاده از ابعاد مختلف فیلتر شوند. این ابعاد شامل موارد زیر هستند:
- نوع دستگاه: این بعد بر اساس User-Agent مشخص میشود و میتواند شامل موبایل، تبلت یا دسکتاپ باشد.
- کشور: این اطلاعات بر اساس ISP استنباط میشود و شامل کشورهایی مانند ایالات متحده، کانادا و بریتانیا است.
- نوع اتصال مؤثر: این مورد بر اساس API اطلاعات شبکه تعیین میشود و میتواند شامل اتصالهای 3G، 4G یا حتی حالت آفلاین باشد.
فیلترهای یادشده بر مقادیر متریکهای عملکرد گزارششده تأثیر میگذارند، که شامل معیارهای اصلی وب (Core Web Vitals) هستند. این معیارها شامل:
- زمان بارگذاری بزرگترین محتوای قابل مشاهده (LCP)
- تغییر ناگهانی چیدمان (CLS)
- تاخیر اولین ورودی (FID)
اندازهگیری جمعیتهای مختلف
دادههای گزارش CrUX به دلیل ماهیت کاربران واقعی، از جمعیتهای مختلفی به دست میآید. اگر دو سایت مشابه وجود داشته باشند و به کاربران مختلف معرفی شوند، دادههای عملکرد تجمیعی هر سایت بهطور متفاوتی ظاهر خواهد شد. این تفاوتها به ویژگیهای جمعیتی مربوط میشود. تفاوتهای جمعیتی شامل موارد زیر است:
- تعداد افراد در جمعیت
- حجم نمونه جمعیت
- نوع دستگاه و سختافزار آن
- نرمافزار مورد استفاده
- سرعت شبکه
- موقعیت جغرافیایی
برای مقایسه مجموعههای داده، حفظ یکپارچگی فیلترها ضروری است. به عنوان مثال، در تحلیل رفتار کاربران موبایل، باید صرفاً به کاربران موبایل بپردازیم و آنها را با کاربران دسکتاپ همسان ندانیم.
این نکته نشاندهندهی چالشهای نهفته در مقایسه دادههاست. اگر سایتی به طور معمول کاربرانی داشته باشد که از جمعآوری دادهها در مرورگر خود پرهیز میکنند، ممکن است تصویر واقعی کاربران در گزارشها به درستی نمایان نشود. بنابراین، با دقت و احتیاط به این دادهها نگریستن، کلید دستیابی به نتایج معتبر و عمیقتر است.
تحلیل عملکرد وبسایت با استفاده از CrUX
گزارش CrUX این امکان را برای شما فراهم میکند که عملکرد وبسایت خود را با دیگر سایتها مقایسه کنید. این ابزار به ویژه برای گوگل که به طراحی وب کارآمد اهمیت میدهد، میتواند به عنوان محرکی عمل کند. گوگل با مجموعهای گسترده از سایتها که در زمانها و استانداردهای مختلف طراحی شدهاند، همکاری میکند و هرچه این سایتها با هم سازگاری بیشتری داشته باشند، ارائه خدمات به کاربران آسانتر میشود.
API CrUX بهطور عمومی در دسترس است و به شما این فرصت را میدهد که به دادههای گزارش CrUX مربوط به ریشهها و URLهای خارج از سایت خود و همچنین رقبای مستقیمتان دسترسی پیدا کنید. این دسترسی به شما کمک میکند تا موقعیت خود را در مقایسه با رقبا بهتر درک کنید. مشاهده روند عملکرد خود نسبت به بزرگترین رقبایتان نیز بسیار ارزشمند است. نکتهی مهمتر اینکه این دادهها به صورت RUM (Real User Monitoring) ارائه میشوند، که امکانات جدیدی برای بهرهبرداری از این بینشها فراهم میآورد.
شرکت Blue Triangle بهتازگی گزارشی طراحی کرده است که به شما اجازه میدهد چندین URL را بین سایت خود و رقبایتان پیگیری کنید و دادههای CrUX مربوط به هر کدام را مشاهده نمایید. با ذخیرهسازی این دادهها از API CrUX در طول زمان، میتوانید نمایی تاریخی و قوی از نحوه مقایسه خود با سایر رقبای صنعتتان ایجاد کنید. این روند به شما کمک میکند تا در راستای بهبود عملکرد سایت خود اقدامات موثری انجام دهید.
مزایای استفاده از CrUX
استفاده از گزارش CrUX برای وبمستران مزایای متعددی دارد:
- دادههای واقعی و عینی: این گزارش بر اساس تجربه کاربران واقعی تهیه میشود و نه فقط بر اساس آزمایشهای نظری یا شبیهسازیها.
- امکان مقایسه با رقبا: با استفاده از API CrUX، وبمستران میتوانند عملکرد سایت خود را با رقبای خود مقایسه کنند و نقاط قوت و ضعف را شناسایی کنند.
- نظارت بر تغییرات: با بهروزرسانی هفتگی دادهها، کاربران میتوانند تأثیر تغییرات اعمالشده در سایت را در طول زمان مشاهده کنند و بهینهسازیهای لازم را انجام دهند.
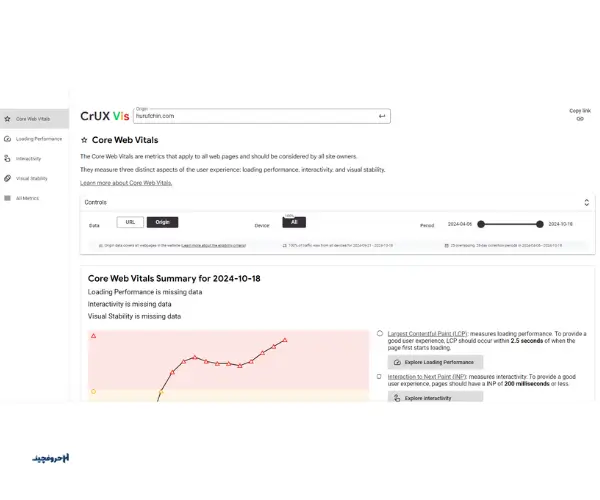
چگونه سایت خود را با CrUX Vis تست کنیم
برای مشاهده دادههای Core Web Vitals خود در CrUX Vis:
به آدرس cruxvis.withgoogle.com بروید.
آدرس وبسایت خود را در کادر URL وارد کنید.
کلید Enter را فشار دهید.

سپس خواهید دید که سه معیار Core Web Vitals شما در طول 25 هفته گذشته چگونه تغییر کرده است.
گزارش تجربه کاربری گوگل کروم چه دادههایی ارائه میدهد؟

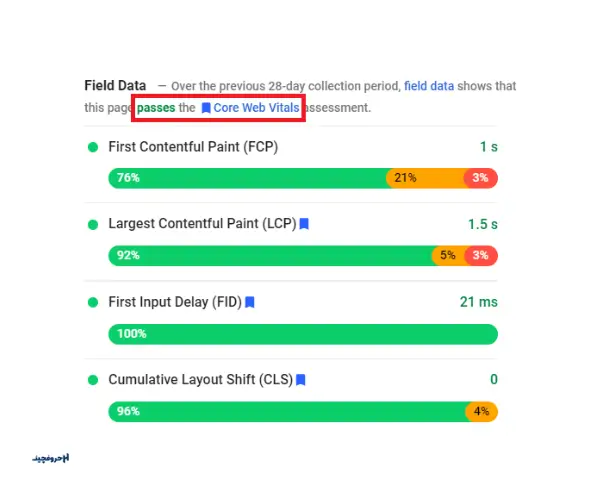
گزارش تجربه کاربری گوگل کروم در صفحه اصلی خود یک زمانبندی با دادههای سه معیار اصلی Web Vitals را نمایش میدهد:
- بزرگترین محتوای قابل مشاهده (Largest Contentful Paint): این معیار به بررسی سرعت بارگذاری صفحه میپردازد و نشان میدهد که چه مدت طول میکشد تا بزرگترین عنصر محتوایی صفحه برای کاربر قابل مشاهده شود.
- جابجایی تجمعی طرح (Cumulative Layout Shift): این معیار ثبات بصری صفحه را اندازهگیری میکند و نشان میدهد که آیا عناصر صفحه هنگام بارگذاری بهطور ناگهانی جابجا میشوند یا خیر.
- تعامل تا بارگذاری بعدی (Interaction to Next Paint): این معیار میزان تعامل کاربر را با صفحه قبل از بارگذاری بعدی بررسی میکند.
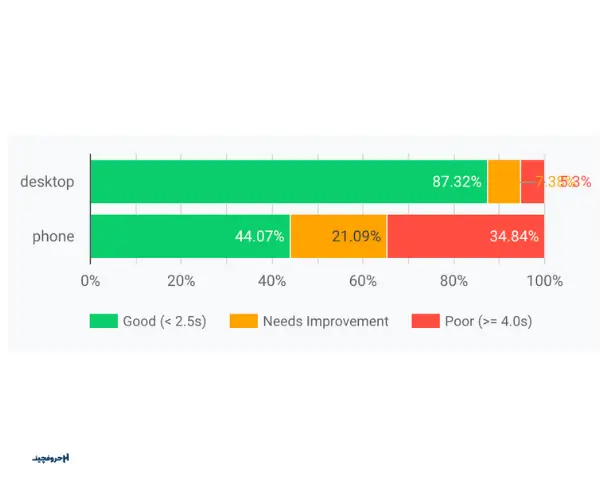
فیلتر کردن دادههای CrUX Vis

ابزار CrUX Vis گزینههای متنوعی مانند فیلتر بر اساس بازههای زمانی مختلف را ارائه میدهد. این امکان به شما کمک میکند تا دادهها را بر اساس نیاز خود تجزیه و تحلیل کنید.
علاوه بر این، شما میتوانید دادههای مربوط به دستگاههای موبایل یا دسکتاپ را انتخاب و مشاهده کنید. این ویژگی به شما در بررسی عملکرد سایت کمک میکند. همچنین، درصد ترافیک شما که از دستگاههای موبایل یا دسکتاپ به راحتی نمایش داده میشود تا درک بهتری از رفتار کاربران خود داشته باشید.
تفاوت دادههای rum و crux چیست؟

Real User Monitoring
- دادهها به صورت آنی و از کاربران واقعی که در حال بازدید از وبسایت هستند جمعآوری میشوند.
- اطلاعاتی مانند زمان بارگذاری صفحات، تعاملات کاربر، و تجربه واقعی کاربر را نمایش میدهد.
- این دادهها معمولاً شامل تجزیه و تحلیل رفتار کاربر در زمان واقعی است.
Chrome User Experience Report
- دادهها از کاربران Chrome جمعآوری میشوند و معمولاً شامل اطلاعات تجزیه و تحلیل شده از هزاران بازدیدکننده است.
- CRUX بر روی معیارهای کلیدی تجربه کاربری مانند LCP ، FID و CLS تمرکز دارد.
- این دادهها بیشتر به صورت تاریخی و آماری هستند و برای مقایسه و تحلیل عملکرد وبسایتها به کار میروند.
نتیجه گیری
استفاده از گزارش تجربه کاربری گوگل کروم (CrUX) و ابزار CrUX Vis به وبمستران این امکان را میدهد که با دسترسی به دادههای واقعی و عینی از کاربران، عملکرد سایت خود را بهطور مؤثری ارزیابی و بهبود بخشند. با تجزیه و تحلیل معیارهای اصلی وب و مقایسه با رقبای خود، میتوانید نقاط قوت و ضعف سایتتان را شناسایی کرده و بر اساس دادههای تاریخی و روندهای عملکردی، بهینهسازیهای لازم را انجام دهید. این فرآیند نهتنها به بهبود تجربه کاربری کمک میکند بلکه میتواند به افزایش نرخ تبدیل و رضایت کاربران نیز منجر شود.
سوالات متداول
- گزارش تجربه کاربری گوگل کروم (CrUX) چیست؟ گزارش CrUX دادههای واقعی از تجربه کاربران در وبسایتها را جمعآوری کرده و اطلاعاتی درباره عملکرد سایتها، از جمله زمان بارگذاری، تعاملات کاربر و ثبات بصری صفحه را به وبمستران ارائه میدهد.
- چگونه میتوانم دادههای CrUX را مشاهده کنم؟ برای مشاهده دادههای Core Web Vitals خود در CrUX Vis، به سایت cruxvis.withgoogle.com بروید، آدرس سایت خود را وارد کرده و نتایج را در قالب نمودارهایی که عملکرد سایت شما در طول زمان را نشان میدهند مشاهده کنید.
- دادههای CrUX چه مزایایی برای وبمستران دارند؟ دادههای CrUX امکان تحلیل و مقایسه عملکرد سایت با رقبا، پیگیری تغییرات و بهینهسازیهای انجام شده را فراهم میکنند. همچنین این دادهها به وبمستران کمک میکنند تا مشکلات تجربه کاربری سایت خود را شناسایی و اصلاح کنند.
