بهترین افزونه گوگل کروم برای طراحان سایت

گوگل کروم، یکی از محبوبترین و پراستفادهترین مرورگرهای وب در جهان، با ارائه بهترین افزونه گوگل کروم برای طراحان سایت توانسته تجربهای کاملاً شخصی سازیشده، کاربردی و حرفهای را برای کاربران خود فراهم کند. این افزونهها از اهمیت ویژه ای برخوردار است زیرا ابزارهای دقیق و پیشرفته را در اختیار طراحان سایت قرار میدهد.
در این مقاله، قصد داریم به معرفی بهترین افزونه گوگل کروم برای طراحان سایت بپردازیم؛ افزونههایی که با امکانات متنوع خود نه تنها تجربه کاربری را بهبود میبخشند، بلکه در سرعت و کیفیت طراحی نیز نقشی کلیدی ایفا میکنند. اگر به دنبال ابزارهایی هستید که روند طراحی و توسعه وب را سادهتر و حرفهایتر کنند، ما را تا انتهای مقاله همراهی کنید.
بهترین افزونه گوگل کروم برای طراحان سایت
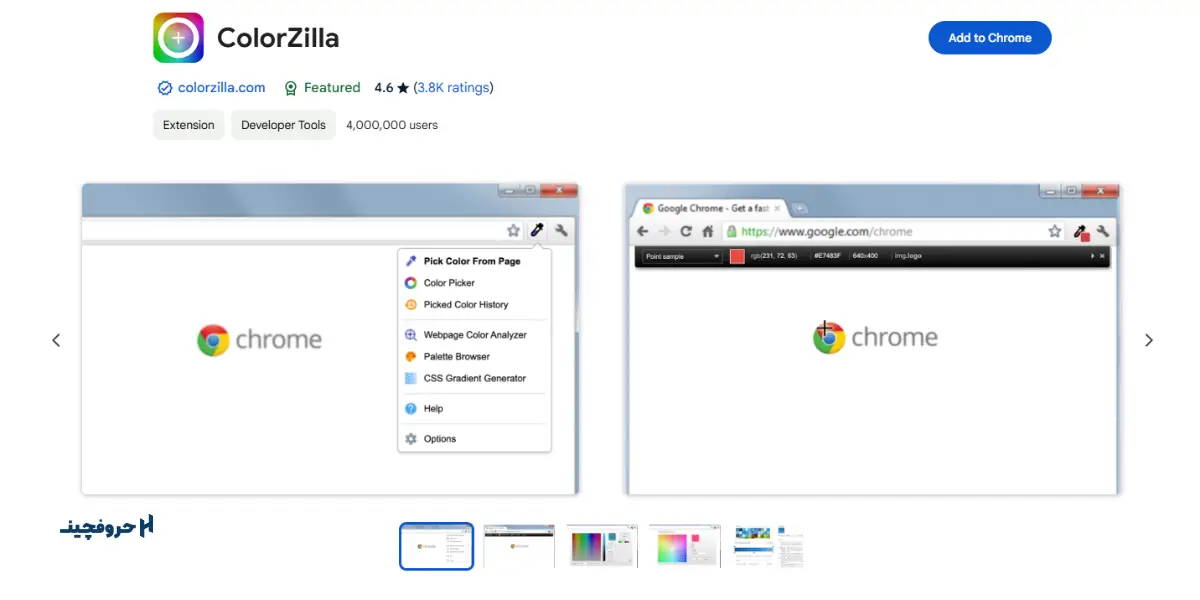
ColorZilla

افزونه ColorZilla یکی از بهترین افزونه گوگل کروم برای طراحان سایت به شمار میآید زیرا ColorZilla ابزاری سریع و کارآمد برای شناسایی رنگها میباشد. با استفاده از این افزونه، میتوانید به سادگی روی عناصر صفحه وب موس خود را ببرید تا مقادیر رنگ آنها به صورت hex و rgb نمایش داده شود. همچنین، میتوانید با یک کلیک رنگ مورد نظر را مستقیماً به کلیپ بورد خود کپی کنید. این ابزار برای کسانی که نیاز به شناسایی سریع رنگها دارند، بسیار مفید و ساده است.
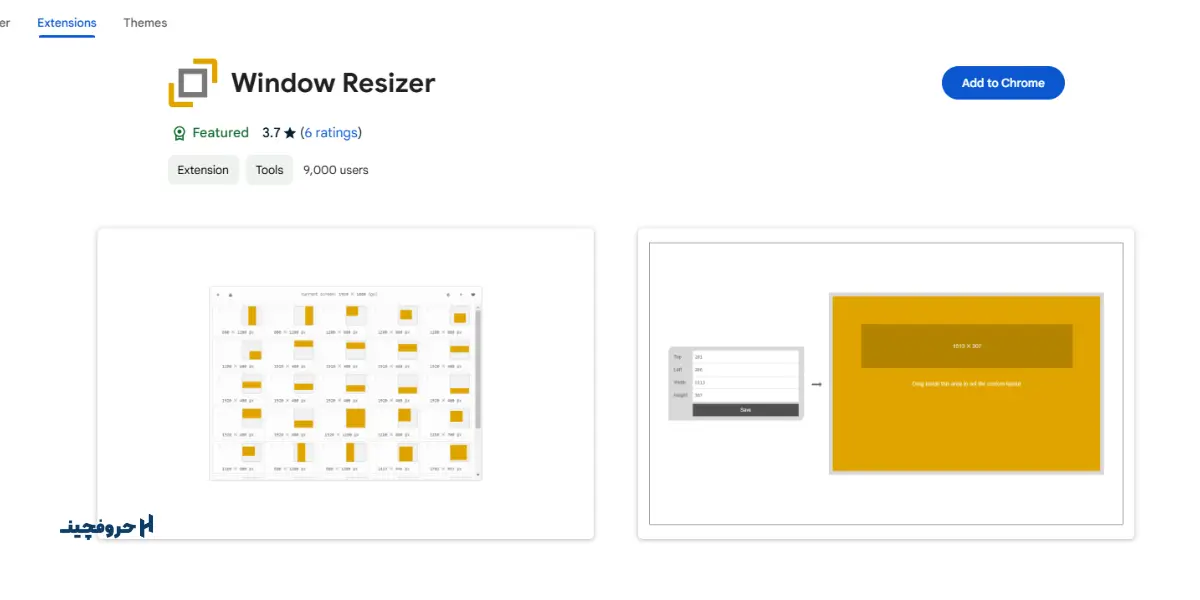
Window Resizer

اگر طراح وب هستید، احتمالاً بیشتر زمان خود را پشت نمایشگرهای بزرگ و حرفهای میگذرانید. اما باید به یاد داشته باشید که بیشتر کاربران شما از نمایشگرهای کوچکتر، مانند لپتاپها، تبلتها یا حتی گوشیهای هوشمند استفاده میکنند.
اینجاست که بهترین افزونه گوگل کروم؛ Window Resizer به کمک شما میآید. این ابزار ساده و کاربردی به شما این امکان را میدهد تا ظاهر سایت خود را در اندازهها و رزولوشنهای مختلف مشاهده و بررسی کنید. با این افزونه میتوانید مطمئن شوید که طراحی شما روی انواع دستگاهها و صفحه نمایشها به خوبی نمایش داده میشود.
کافی است افزونه را باز کنید و از بین اندازههای پیش فرض، یکی را انتخاب کنید یا اندازهای سفارشی برای بررسی وارد کنید. با Window Resizer، تجربه کاربری کاربران سایت خود را به بهترین شکل بهینهسازی کنید!
Loom

یک تصویر به اندازه هزار کلمه ارزش دارد، اما وقتی پای ویدیو به میان میآید، ارزش آن چندین برابر میشود. اینجاست که Loom به یک ابزار بینظیر تبدیل میشود. Loom یک نرمافزار رایگان است که به شما اجازه میدهد ویدیوهایی از انیمیشنها، جریانهای کاربری (User Flows)، یا حتی باگها ضبط کنید و به راحتی با تیم خود به اشتراک بگذارید.
این ابزار برای مواقعی که توضیح مشکلات یا ایدهها با تصاویر یا متن کافی نیست، فوقالعاده کاربردی است. تنها کافی است افزونه Loom را نصب کرده و دکمه ضبط را بزنید. پس از اتمام ضبط، میتوانید ویدیوی خود را مستقیماً به اشتراک بگذارید و حتی بررسی کنید چه کسی آن را مشاهده کرده است.
Muzli

اگر به دنبال الهام و ایدههای جدید در دنیای طراحی هستید، Muzli یک ابزار عالی برای شماست. این افزونه کروم به شما این امکان را میدهد که هر بار که یک پنجره مرورگر جدید باز میکنید، به بهترین و خلاقانه ترین طراحیها دسترسی پیدا کنید. Muzli از منابع مختلف و معتبر طراحی اطلاعات جمعآوری کرده و جدیدترین روندها، پروژهها و ایدههای جذاب را در اختیار شما قرار میدهد. با استفاده از Muzli، شما همیشه از دنیای طراحی مطلع خواهید بود و میتوانید الهام بگیرید تا پروژههای خود را با خلاقیت و نوآوری بیشتری پیش ببرید تا همیشه به روز باشید و از جدیدترین ایدهها بهرهمند شوید.
SVG Grabber

آیا تاکنون نیاز به دانلود لوگوها یا آیکونهای SVG از یک صفحه وب داشتهاید؟ آیا این کار را وقتگیر و پیچیده میدانید؟ SVG Grabber ابزاری است که این مشکل را به سادگی حل میکند. با یک کلیک، این افزونه تمام فایلهای SVG موجود در صفحه وب را شناسایی و جمعآوری میکند. سپس شما میتوانید تمام فایلهای استخراج شده را مشاهده کرده و فقط آنهایی را که نیاز دارید دانلود کنید. این ابزار برای مواقعی که به سرعت به آیکونها یا لوگوهای خاص نیاز دارید بسیار مفید است. اگرچه ممکن است این افزونه به طور مداوم مورد استفاده قرار نگیرد، اما در لحظات ضروری که به ابزاری سریع و کارآمد برای استخراج فایلهای SVG نیاز دارید، SVG Grabber انتخابی ایدهآل است.
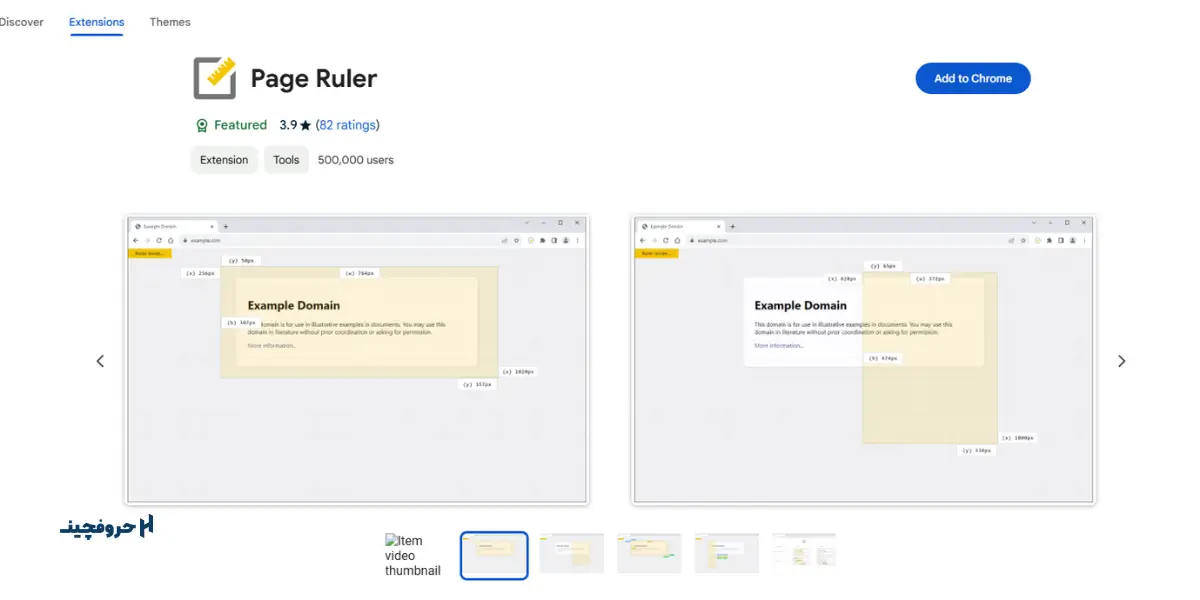
Page Ruler

اندازه گیری ابعاد و اندازه گذاری دقیق اجزای مختلف در یک صفحه کاری زمان بر و پیچیده میباشد. اگر شما هم جزء کسانی هستید که معمولاً برای انجام این کار به ابزارهای اسکرین شات و روشهای دیگر متوسل میشوید، افزونه Page Ruler به شدت کار شما را آسان تر خواهد کرد. این افزونه به شما امکان میدهد تا به راحتی و با دقت ابعاد هر عنصر موجود در صفحه وب را اندازهگیری کنید. با Page Ruler میتوانید فاصلهها، اندازهها و موقعیت دقیق اجزا را بدون نیاز به ابزارهای پیچیده بررسی کنید. این ابزار برای طراحان سایت، توسعه دهندگان و هر کسی که نیاز به اندازهگیری دقیق اجزای یک صفحه دارد، بسیار کارآمد است.
Hiver

افزونه Hiver یکی از بهترین افزونه گوگل کروم برای طراحان سایت است که در جیمیل مشترک کار میکنند. این افزونه به تیمها کمک میکند تا ایمیلها را پیگیری کنند، پیامها را به اعضای مختلف اختصاص دهند و به صورت مشترک بر روی نوشتن ایمیلها کار کنند. همچنین، با استفاده از Hiver میتوانید یادآورهایی برای پیگیری ایمیلها تنظیم کنید تا هیچکس فراموش نکند که آن ایمیل مهم را ارسال کند. این ابزار برای تیمهایی که در جیمیل مشترک کار میکنند بسیار مفید است و فرآیند همکاری را سادهتر میکند.
WAVE

WAVE یک ابزار مفید برای بررسی واکنشگرا بودن و دسترس پذیری صفحات وب است. این افزونه به شما کمک میکند تا مشکلاتی مانند تگهای alt گمشده، اندازههای نامناسب فونت و مشکلات سلسله مراتبی صفحه را شناسایی کنید. WAVE یک ابزار عالی برای طراحان است که میخواهند صفحات خود را برای بهینه سازی موتور جستجو (SEO) بهبود دهند.
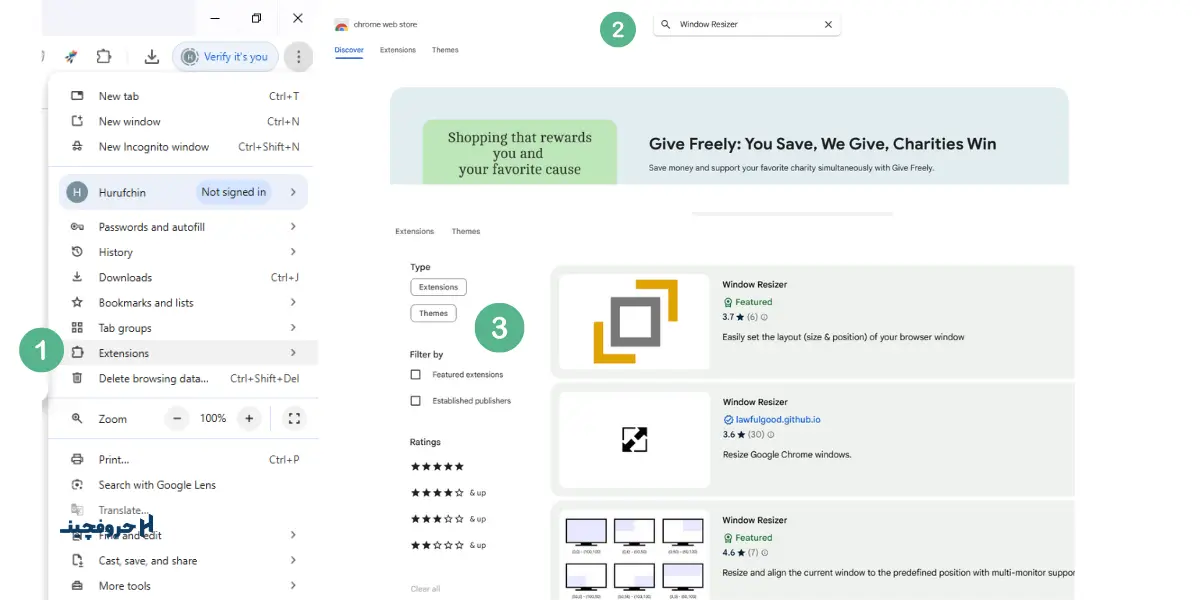
چگونه افزونهها را به کروم اضافه کنیم؟

- کروم را باز کنید: ابتدا مرورگر گوگل کروم را در کامپیوتر خود باز کنید.
- دسترسی به فروشگاه وب کروم: روی سه نقطه در گوشه بالای صفحه (در سمت راست) کلیک کنید، سپس "ابزارهای بیشتر" را انتخاب کنید و وارد بخش "افزونهها" شوید. یا میتوانید آدرس "chrome://extensions/" را در نوار آدرس وارد کنید.
- جستجو و مرور افزونهها: در فروشگاه وب کروم، میتوانید افزونهها را جستجو کنید یا از میان پیشنهادات مختلف انتخاب کنید.
- افزودن افزونه به کروم: بعد از پیدا کردن افزونه مورد نظر، روی آن کلیک کنید و سپس گزینه "افزودن به کروم" را بزنید.
- تایید مجوزها: یک پنجره جدید باز میشود که در آن مجوزهایی که افزونه به آنها نیاز دارد نمایش داده میشود. این مجوزها را بررسی کنید و سپس بر روی "افزودن افزونه به کروم" کلیک کنید.
- نصب افزونه: کروم افزونه را دانلود کرده و نصب میکند.
- آیکون افزونه: پس از نصب، آیکون افزونه در نوار ابزار کروم یا منوی افزونهها ظاهر میشود.
- استفاده و پیکربندی: میتوانید تنظیمات افزونه را سفارشی کرده و از آن استفاده کنید.
- مدیریت افزونهها: از طریق بخش "افزونهها" میتوانید افزونهها را فعال، غیرفعال یا حذف کنید.
نتیجه گیری
در طول مقاله در مورد بهترین افزونه گوگل کروم برای طراحان سایت صحبت کردیم. افزونههای گوگل کروم ابزارهای مفید و کارآمد برای طراحان سایت هستند که فرآیند طراحی و توسعه وبسایتها را سریعتر و کارآمدتر میکنند. با استفاده از افزونههایی مانند ColorZilla، Window Resizer و Loom میتوانید کارهایی مانند بررسی رنگها، اندازهها و همکاری تیمی را سادهتر کنید. این ابزارها به شما کمک میکنند تا طراحیهای خود را بهینه سازی کرده و تجربه کاربری بهتری برای بازدیدکنندگان سایت فراهم کنید. افزونههای کروم یک انتخاب عالی برای هر طراح وب هستند که میخواهند پروژههای خود را به صورت حرفهایتر به پایان برسانند.
سوالات متداول
- چگونه میتوانم افزونههای گوگل کروم را برای طراحی سایت نصب کنم؟
برای نصب افزونهها، به فروشگاه وب کروم بروید، افزونه مورد نظر خود را جستجو کرده و روی گزینه "افزودن به کروم" کلیک کنید. پس از تایید مجوزها، افزونه نصب شده و در نوار ابزار کروم نمایش داده میشود. - کدام افزونههای کروم برای بهبود تجربه کاربری در طراحی سایت مناسب هستند؟
افزونههایی مانند Window Resizer برای بررسی ظاهر سایت در اندازههای مختلف، ColorZilla برای انتخاب و شناسایی رنگها و WAVE برای بررسی دسترسیپذیری و بهینهسازی صفحات وب مناسب هستند. - آیا استفاده از افزونههای کروم میتواند به روند طراحی وب سرعت ببخشد؟
بله، افزونههای کروم ابزارهای متنوع و پیشرفتهای را ارائه میدهند که فرآیندهایی مانند شناسایی رنگ، اندازهگیری عناصر صفحه، تست واکنشگرایی و همکاری تیمی را سادهتر و سریعتر میکنند.
