آموزش طراحی سایت رایگان با گوگل

در دنیای امروز، داشتن یک وب سایت برای کسب و کارها دیگر یک انتخاب نیست، بلکه یک ضرورت است. اما بسیاری از افراد به دلایل مختلف مانند هزینههای بالا یا نداشتن دانش فنی، از راهاندازی سایت صرف نظر میکنند. خبر خوب این است که شما میتوانید بدون نیاز به کامپیوتر و تنها با استفاده از گوشی خود، یک وبسایت حرفهای راهاندازی کنید. یکی از بهترین ابزارها برای این کار، سرویس ساخت سایت رایگان در گوگل است. طراحی سایت رایگان با گوگل یک راهکار ساده، سریع و مقرون به صرفه برای همه افرادی است که میخواهند کسب و کارشان را به صورت آنلاین معرفی کنند. در ادامه این مقاله، شما را با مراحل راهاندازی سایت در گوگل آشنا خواهیم کرد تا بدون هیچ دغدغهای شعبه مجازی خود را راهاندازی کنید.
طراحی سایت رایگان در گوگل با موبایل
شاید این سوال برایتان پیش آمده باشد که آیا طراحی سایت با موبایل امکانپذیر است؟ پاسخ به این سوال بله است! با پیشرفت تکنولوژی، امروزه بسیاری از کارهایی که پیشتر فقط با کامپیوتر ممکن بود، حالا به راحتی با گوشی انجام میشوند و طراحی سایت هم از این قاعده مستثنی نیست. البته باید به این نکته توجه داشت که طراحی سایت با موبایل نسبت به کامپیوتر، محدودیتهایی دارد. صفحه نمایش کوچک تر و امکانات محدودتر گوشیها باعث میشود نتوانید همان سطح از انعطافپذیری و جزئیات طراحی را تجربه کنید. اما اگر هدف شما ایجاد یک وبسایت ساده و کاربردی برای معرفی کسب و کارتان باشد، گوشی میتواند ابزاری کاملاً مناسب باشد. برای پروژههای بزرگتر یا نیاز به امکانات حرفهایتر، استفاده از کامپیوتر یا طراحی اختصاصی پیشنهاد میشود. به طور کلی، برای شروع یا مدیریت روزانه وبسایت، گوشی همراه یک گزینه سریع و آسان است!
مقایسه طراحی سایت اختصاصی با طراحی سایت رایگان با گوگل
ویژگی | طراحی سایت اختصاصی | طراحی سایت رایگان در گوگل |
| طراحی منحصر به فرد | ✅ | ❌ |
| درگاه پرداخت | ✅ | ❌ |
| امنیت سایت | ✅ | ✅ |
| کنترل کامل بر روی کدهای سایت | ✅ | ❌ |
| پشتیبانی و آپدیت مستمر | ✅ | ❌ |
| انعطاف پذیری در طراحی و توسعه | ✅ | ❌ |
| امکان استفاده از دامنه دلخواه | ✅ | ✅ |
| امکان استفاده از تعداد صفحات دلخواه | ✅ | ✅ |
| امکان استفاده از پلاگینها و ابزارهای بیشتر | ✅ | ❌ |
| امکان شخصیسازی کامل | ✅ | ❌ |
آموزش گام به گام طراحی سایت رایگان با گوگل
Google Sites یک ابزار ساده و کارآمد برای ساخت وبسایتهای شخصی، تجاری یا آموزشی است که نیازی به دانش برنامهنویسی ندارد. در این آموزش یاد میگیرید چگونه از امکانات Google Sites برای طراحی سایت دلخواه خود استفاده کنید.
شروع به کار با Google Sites

- ورود به سایت:
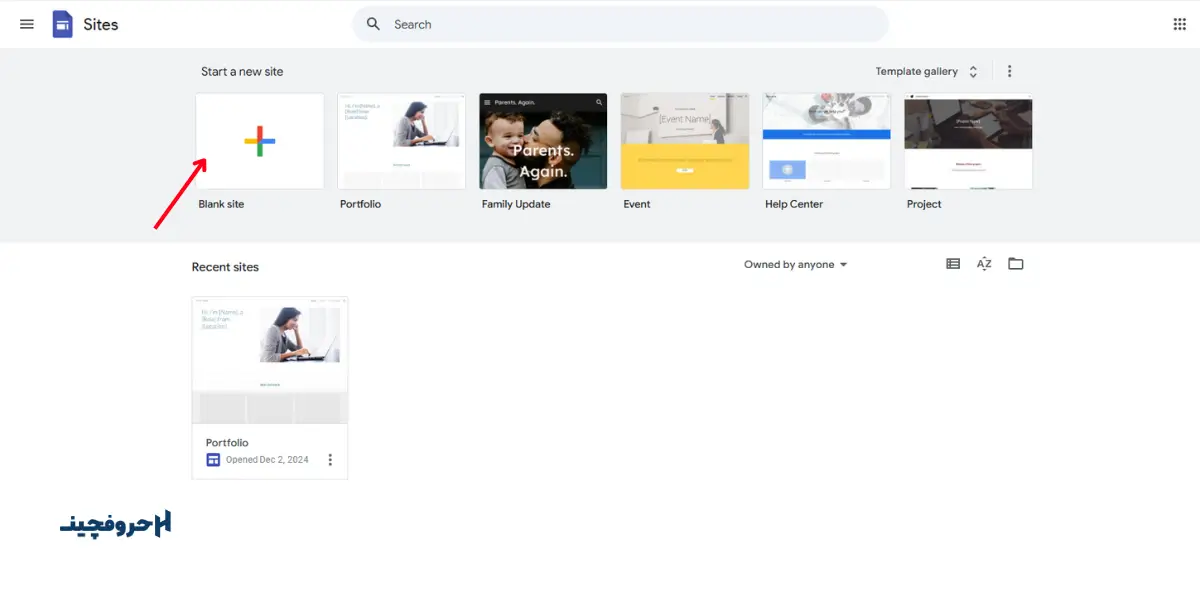
از مرورگر دستگاه خود به آدرس sites.google.com بروید. پس از ورود، صفحهای خواهید دید که شامل پروژههای پیشفرض Google است. - ایجاد یک سایت جدید:
روی گزینه Blank Site (صفحه خالی) کلیک کنید تا یک محیط خالی برای طراحی باز شود.
تنظیمات اولیه سایت
عنوان سایت:
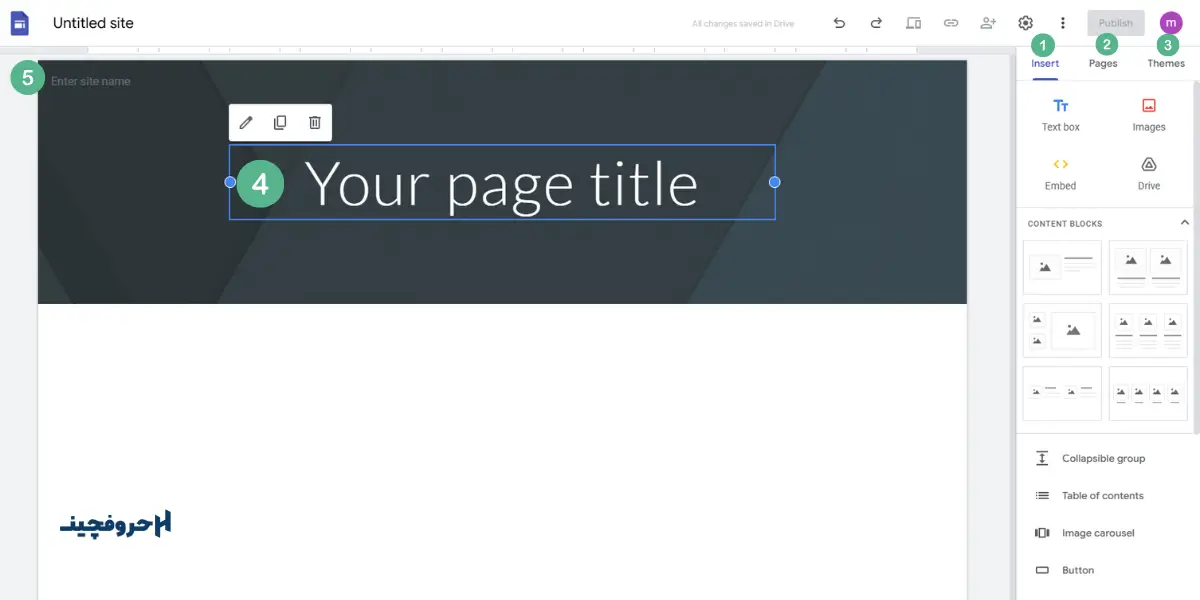
در بخش اصلی صفحه، میتوانید عنوان سایت خود را تایپ کنید. این عنوان، هویت سایت شما را نشان میدهد.
پسزمینه سایت:
از طریق تنظیمات پسزمینه، میتوانید ظاهر سایت را تغییر دهید و طراحی را متناسب با موضوع سایت خود کنید.
تنظیمات سایت:
- Navigation (ناوبری): تنظیم منو و ترتیب صفحات برای دسترسی آسان کاربران.
- Brand images (تصاویر برند): بارگذاری و مدیریت لوگو و بنرهای برند سایت.
- Viewer tools (ابزارهای مشاهده): فعالسازی ابزارهایی مانند جستجو و انتخاب زبان برای بهبود تجربه کاربری.
- Custom domains (دامنه سفارشی): تنظیم دامنه اختصاصی برای سایت به جای دامنه پیشفرض Google Sites.
- Analytics (آنالیز): اتصال ابزارهای تحلیل مانند Google Analytics برای پیگیری ترافیک و رفتار کاربران.
- Announcement banner (بنر اطلاع رسانی): اضافه کردن بنر اطلاع رسانی برای اخبار یا تغییرات مهم در سایت.
گزینههای اصلی طراحی (قسمت بالای صفحه سمت چپ)

در قسمت بالای صفحه، سه گزینه اصلی برای طراحی سایت مشاهده میکنید:
- Insert (درج محتوا): امکان اضافه کردن متون، کد و تنظیم استایل سایت.
- Pages (صفحات): افزودن صفحات جدید به سایت و تنظیم ساختار آنها.
- Themes (تمها): انتخاب قالبهای آماده، رنگ و فونت برای سایت.
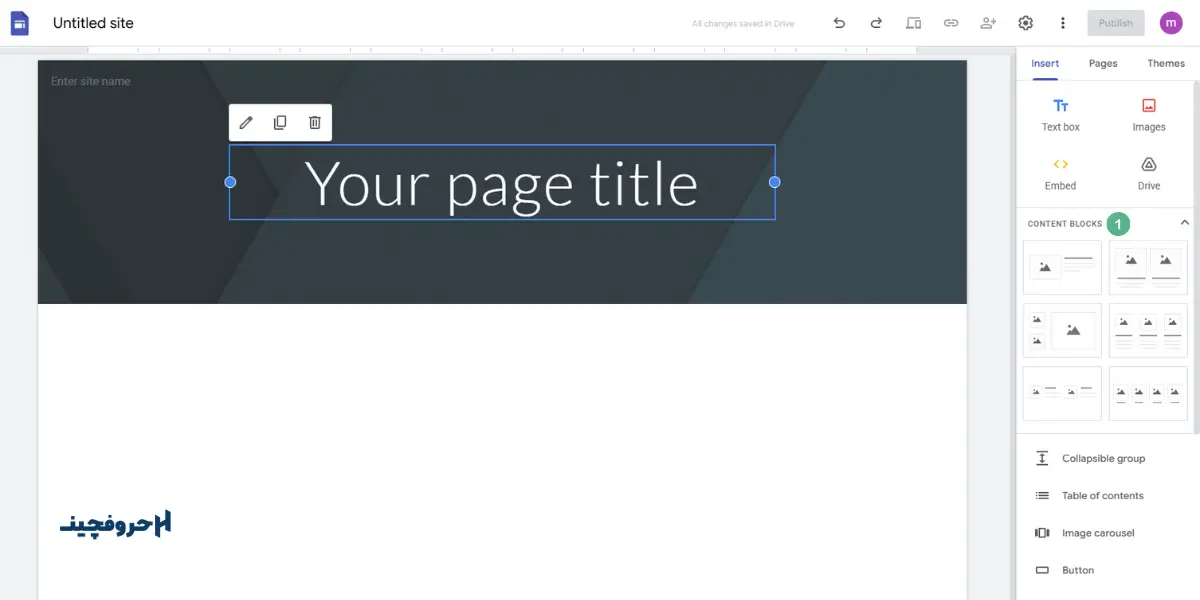
Insert

بخش اول
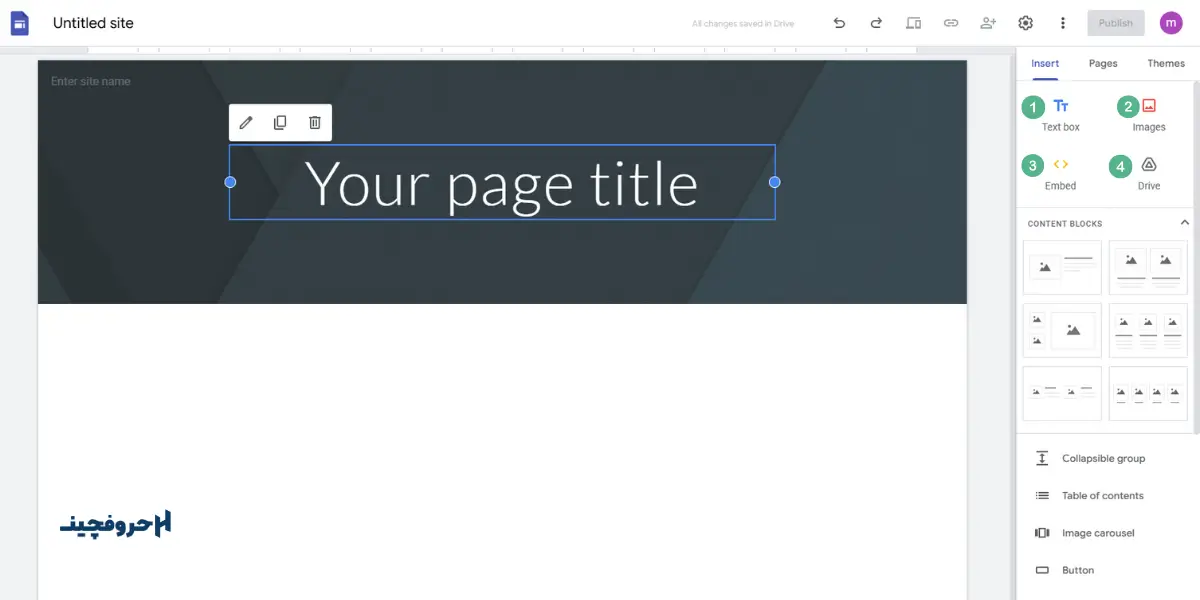
در بخش Insert، چهار گزینه اصلی وجود دارد که هرکدام برای افزودن نوع خاصی از محتوا به سایت شما طراحی شدهاند:
- متن (Text Box):
این گزینه به شما این امکان را میدهد که متنهای دلخواه خود را به سایت اضافه کنید و آنها را بهراحتی ویرایش کنید. شما میتوانید فونت، اندازه، رنگ و استایل متن را طبق سلیقه خود تغییر دهید. - کدهای (Embed):
با استفاده از این گزینه، میتوانید کدهای Embed را وارد کنید. این کدها به شما این امکان را میدهند که محتوای خارجی مثل ویدیوها، نقشهها یا سایر المانهای سایتهای دیگر را در سایت خود نمایش دهید. - عکس (Image):
از این گزینه برای اضافه کردن تصاویر به سایت استفاده میشود. شما میتوانید تصاویر را از دستگاه خود بارگذاری کنید یا از اینترنت آنها را وارد سایت کنید. - Drive:
این گزینه به شما اجازه میدهد تا فایلها و پروژههایی که قبلاً در Google Drive ذخیره کردهاید را به سایت خود اضافه کنید، بدون اینکه نیاز به آپلود دوباره داشته باشید.
بخش دوم

در بخش Content Blocks، مجموعهای از کامپوننتهای از پیش طراحی شده وجود دارد که به شما کمک میکند سایت خود را سریعتر و زیباتر طراحی کنید. این کامپوننتها شامل:
- عکس و متن:
این گزینه به شما اجازه میدهد بخشهایی از سایت را ایجاد کنید که شامل یک تصویر همراه با توضیحات متنی باشد. - چیدمان سه ستونی:
با این گزینه میتوانید سه تصویر یا متن را در کنار هم قرار دهید تا طراحی سایت شما جذابتر و سازمانیافتهتر به نظر برسد. - چیدمان چند تصویر:
این گزینه برای افزودن چندین تصویر بهطور همزمان است. بهویژه برای ایجاد گالریها یا نمایش پروژهها بسیار کاربردی است.
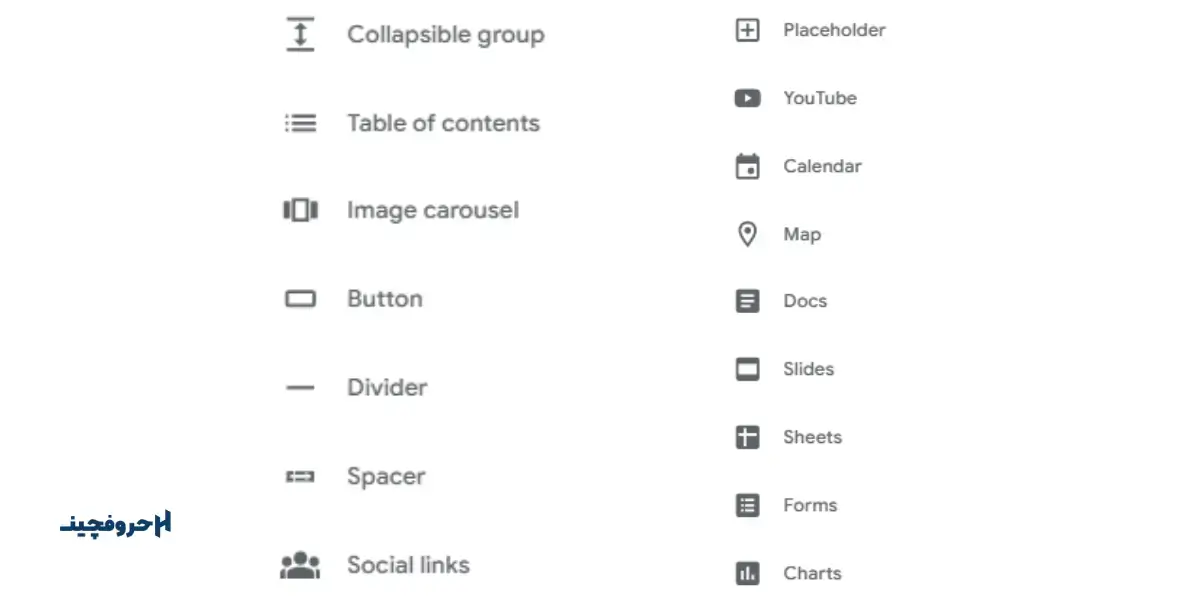
بخش سوم

در بخش سوم شاهد 16 گزینه هستید که در ادامه کاربرد هر یک از آنها را برای شما توضیح میدهیم:
- Collapsible group:
این گزینه به شما این امکان را میدهد که محتوای سایت را در گروههایی قرار دهید که قابل جمع شدن (Collapse) یا باز شدن (Expand) هستند. این ویژگی برای ایجاد بخشهای سازماندهیشده و کاهش شلوغی در سایت مفید است. - Table of contents (فهرست مطالب):
این گزینه به شما کمک میکند تا فهرستی از عناوین و بخشهای مختلف سایت خود ایجاد کنید. وقتی کاربر روی هر عنوان کلیک میکند، به آن بخش خاص منتقل میشود. - Image carousel (کاروسل تصویر):
این ابزار به شما این امکان را میدهد که یک گالری تصاویر اسلایدی بسازید. تصاویر به طور خودکار یا با کلیک کاربر بهصورت اسلاید نمایش داده میشوند، که برای نمایش چندین تصویر بهصورت متوالی بسیار مناسب است. - Button (دکمه):
این گزینه به شما امکان میدهد دکمههایی با لینکهای مختلف در سایت قرار دهید. برای مثال، میتوانید دکمهای برای هدایت کاربران به صفحات دیگر یا پیوندهای خارجی ایجاد کنید. - Divider (خط جداساز):
از این گزینه برای جدا کردن بخشهای مختلف سایت با استفاده از یک خط افقی استفاده میشود. این کار به شما کمک میکند که سایت خود را بهصورت بصری سازماندهی کنید. - Spacer (فضای خالی):
این ابزار برای افزودن فضای خالی بین عناصر مختلف سایت است. این گزینه به شما کمک میکند تا فاصلههای مناسب بین بخشها ایجاد کرده و از شلوغی سایت جلوگیری کنید. - Social links (لینکهای اجتماعی):
با استفاده از این گزینه، میتوانید لینکهایی به شبکههای اجتماعی مختلف مانند فیسبوک، توییتر و اینستاگرام اضافه کنید. این لینکها معمولاً بهصورت آیکنهای قابل کلیک نمایش داده میشوند. - Placeholder (جایگذاری):
این گزینه به شما این امکان را میدهد که یک فضای موقت برای محتوای آینده قرار دهید. میتوانید آن را برای اضافه کردن محتوا در آینده یا بهعنوان پیشنمایش استفاده کنید. - YouTube (یوتیوب):
با این گزینه، میتوانید ویدیوهای یوتیوب را مستقیماً در سایت خود وارد کنید. کافی است لینک ویدیو را وارد کنید تا ویدیو در صفحه سایت شما نمایش داده شود. - Calendar (تقویم):
این ابزار به شما این امکان را میدهد که یک تقویم در سایت خود اضافه کنید. این تقویم میتواند شامل رویدادها و تاریخهای مهم باشد و به کاربران کمک کند تا اطلاعات زمانی را به راحتی مشاهده کنند. - Map (نقشه):
این گزینه به شما اجازه میدهد یک نقشه گوگل به سایت اضافه کنید. میتوانید مکانهای خاص را بر روی نقشه مشخص کرده و به کاربران امکان دهید که موقعیتهای جغرافیایی را مشاهده کنند. - Docs (اسناد):
با این گزینه میتوانید اسناد Google Docs خود را به سایت اضافه کنید. این اسناد میتوانند برای مشاهده یا ویرایش آنلاین توسط بازدیدکنندگان قابل دسترسی باشند. - Slides (اسلایدها):
این گزینه به شما این امکان را میدهد که فایلهای Google Slides (پاورپوینت) را در سایت خود وارد کنید. این اسلایدها میتوانند بهصورت نمایشی برای کاربران نمایش داده شوند. - Sheets (جدول):
از این ابزار برای اضافه کردن فایلهای Google Sheets (جدولها) به سایت استفاده میشود. کاربران میتوانند جدولها را مشاهده کرده و با دادهها تعامل داشته باشند. - Forms (فرمها):
این گزینه به شما امکان میدهد فرمهای Google Forms را در سایت خود قرار دهید. این فرمها میتوانند برای جمعآوری اطلاعات از بازدیدکنندگان، مانند نظرسنجیها یا ثبتنامها، استفاده شوند. - Charts (نمودارها):
با استفاده از این گزینه میتوانید نمودارهایی از دادههای Google Sheets خود بسازید و در سایت نمایش دهید. این ابزار برای تجزیه و تحلیل و نمایش دادههای بصری مفید است.
Pages

برای اضافه کردن و مدیریت صفحات مختلف سایت خود در Google Sites، از بخش Pages استفاده کنید. در این بخش میتوانید صفحات مختلف مانند "تماس با ما"، "درباره ما"، یا هر صفحهای که برای سایت فروشگاهی خود نیاز دارید، اضافه کنید. در ادامه، مراحل انجام این کار را به طور کامل توضیح میدهیم:
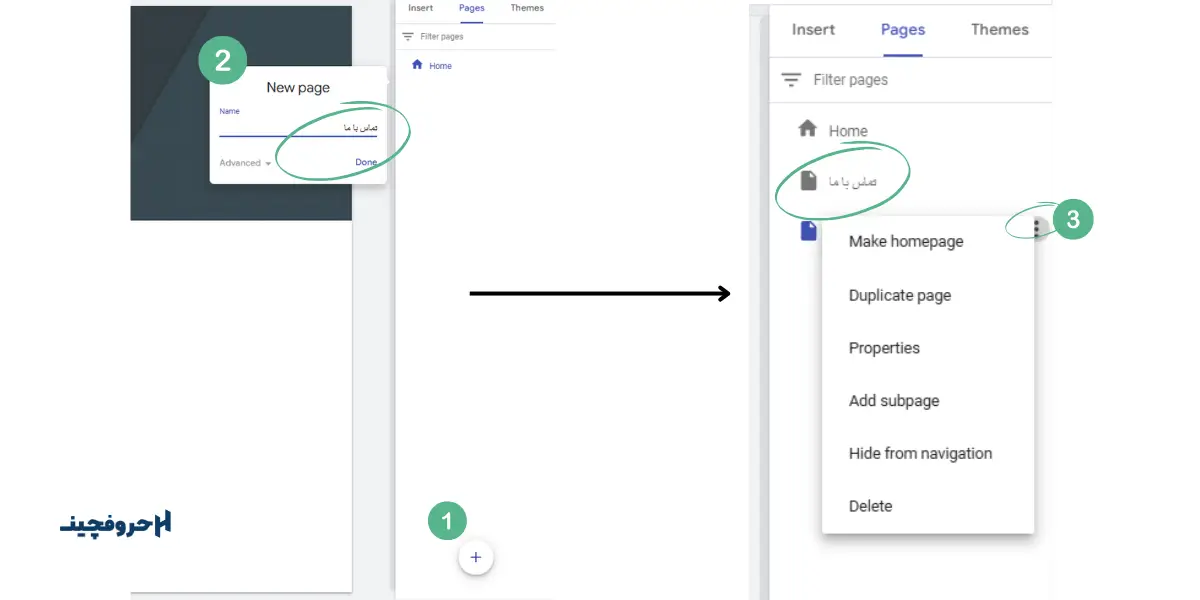
چگونه صفحات جدید اضافه کنیم؟
- ورود به بخش Pages:
ابتدا به بخش Pages در نوار بالای صفحه سایت خود بروید. در اینجا لیستی از صفحات موجود سایت خود را خواهید دید. - اضافه کردن صفحه جدید:
برای اضافه کردن یک صفحه جدید به سایت، روی گزینه + در پایین صفحه کلیک کنید. این گزینه به شما این امکان را میدهد که یک صفحه جدید برای سایت خود بسازید. - انتخاب نوع صفحه:
پس از کلیک روی گزینه +، نام صفحه جدید (مثلاً "تماس با ما"، "درباره ما" یا هر عنوان دیگری که میخواهید) را وارد کنید. شما همچنین میتوانید انتخاب کنید که این صفحه جدید بخشی از ساختار سایت شما باشد یا به صورت جداگانه و بدون ارتباط با صفحات دیگر نمایش داده شود.
چگونه صفحات موجود را ویرایش یا مدیریت کنیم؟
- Make homepage (تبدیل به صفحه اصلی):
با استفاده از این گزینه، میتوانید هر صفحهای را به عنوان صفحه اصلی سایت خود انتخاب کنید. صفحه اصلی همان صفحهای است که کاربران به محض وارد شدن به سایت شما آن را مشاهده میکنند. کافی است صفحه مورد نظر را انتخاب کرده و این گزینه را فعال کنید. - Duplicate page (تکثیر صفحه):
این گزینه به شما این امکان را میدهد که یک صفحه موجود را کپی کنید. این کار میتواند زمانی مفید باشد که بخواهید یک صفحه مشابه بسازید اما تغییرات جزئی در آن اعمال کنید. - Properties (ویژگیها):
با استفاده از این گزینه میتوانید ویژگیهای صفحه را مشاهده و تغییر دهید. این ویژگیها میتوانند شامل عنوان صفحه، آدرس URL و سایر تنظیمات خاص صفحه باشند. - Add subpage (افزودن زیر صفحه):
این گزینه به شما این امکان را میدهد که یک صفحه فرعی (زیر صفحه) به صفحه انتخابی اضافه کنید. این ویژگی به شما کمک میکند ساختار سلسلهمراتبی برای صفحات سایت خود ایجاد کنید. - Hide from navigation (مخفی کردن از منو):
با استفاده از این گزینه، صفحهای را از منوی ناوبری سایت خود مخفی میکنید. این به این معناست که صفحه در نوار منوی بالای سایت نشان داده نمیشود، اما همچنان قابل دسترسی است. این گزینه برای زمانی مفید است که بخواهید صفحهای را فقط برای دسترسیهای خاص یا موقتی نگه دارید. - Delete (حذف):
این گزینه برای حذف صفحهای از سایت شما استفاده میشود. توجه داشته باشید که با حذف صفحه، تمام محتوای آن نیز از سایت شما پاک خواهد شد. پس از انتخاب این گزینه، یک پیغام تایید نمایش داده میشود تا مطمئن شوید که قصد حذف صفحه را دارید.
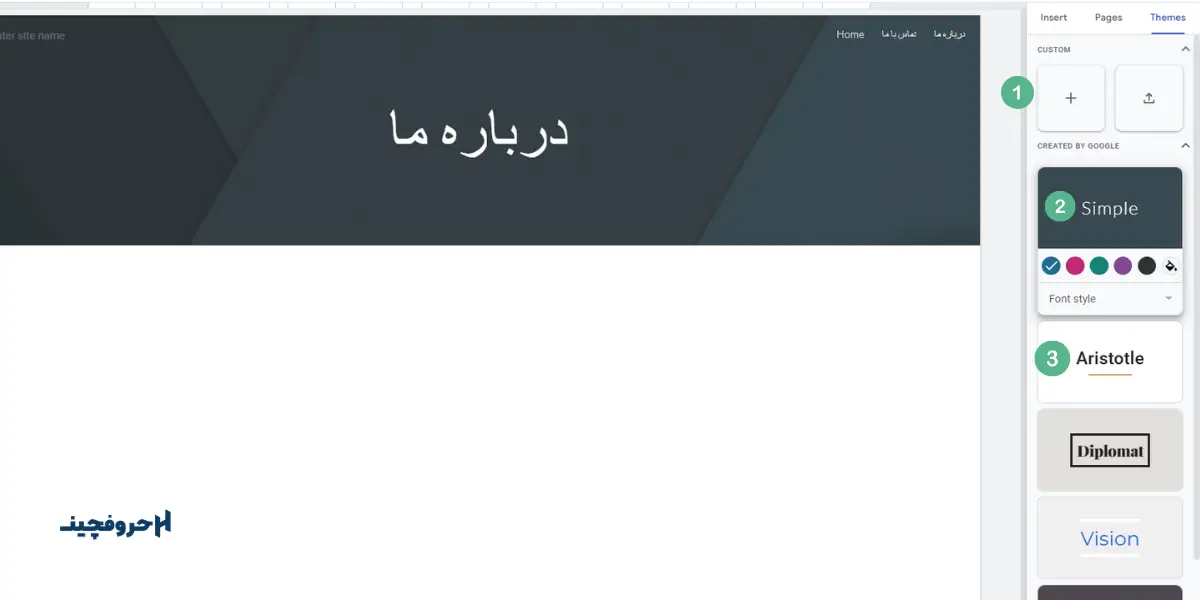
Theme

1. بارگذاری لوگو و بنر (Custom)
- در بخش Custom، شما میتوانید لوگو و بنر سایت خود را وارد کنید. برای انجام این کار، کافی است روی گزینه مربوطه کلیک کرده و لوگو و بنر مورد نظر را از سیستم خود بارگذاری کنید.
- لوگو معمولاً در قسمت بالای سایت (ناوبری سمت راست) نمایش داده میشود و به کمک آن، هویت برند خود را به بازدیدکنندگان معرفی میکنید.
- بنر نیز بهعنوان تصویری در بخش بالایی یا در صفحات مختلف سایت قرار میگیرد و ظاهر سایت شما را شخصیسازی میکند.
2. انتخاب رنگ سایت
- در قسمت Colors، میتوانید رنگهای اصلی سایت خود را انتخاب کنید. این رنگها برای پسزمینه، متن، دکمهها و سایر اجزای سایت اعمال میشوند.
- شما میتوانید از رنگهای پیشفرض یا رنگهای دلخواه خود استفاده کنید تا طراحی سایت شما متناسب با هویت برند یا سلیقه شما باشد.
3. تنظیم فونت و رنگ فونت
- برای تغییر فونت و رنگ فونت سایت، کافی است روی متن در هر صفحه کلیک کنید. پس از کلیک، یک منوی ادیتور (ویرایشگر) برای شما نمایش داده میشود که در آن میتوانید نوع فونت، اندازه، رنگ و استایل متن (مانند بولد یا ایتالیک) را تغییر دهید.
- این امکان به شما کمک میکند که فونتها و رنگهای متنی که با طراحی کلی سایت سازگارند، انتخاب کنید.
4. انتخاب قالب آماده
- برای کسانی که تمایل دارند طراحی سایت خود را سریعتر انجام دهند، Google Sites قالبهای آمادهای را ارائه میدهد. شما میتوانید از این قالبها استفاده کنید تا ظاهر سایت خود را تغییر دهید.
- برای انتخاب یک قالب آماده، کافی است به بخش Themes بروید و از میان قالبهای موجود، قالب دلخواه خود را انتخاب کنید. این قالبها شامل طرحبندیهای مختلفی برای رنگها، فونتها و طراحی کلی صفحات سایت هستند.
نتیجه گیری
در نهایت، طراحی سایت رایگان با گوگل با توجه به سادگی، سرعت و هزینه پایین آن، یک گزینه بسیار مناسب برای افرادی است که به دنبال راهاندازی یک سایت ساده برای معرفی کسب و کار خود هستند. این سرویس به ویژه برای کسانی که دانش فنی محدودی دارند یا نمیخواهند هزینه زیادی صرف کنند، بسیار کاربردی است. با این حال، اگر نیاز به طراحی منحصر به فرد، امکانات پیشرفته، امنیت بیشتر، یا انعطافپذیری بیشتری در طراحی دارید، طراحی سایت اختصاصی میتواند انتخاب بهتری باشد.
در هر صورت، انتخاب روش مناسب بستگی به نیازها و اهداف شما دارد. اگر هدف شما راه اندازی یک سایت ساده و کاربردی است، طراحی سایت رایگان با گوگل میتواند بهترین گزینه باشد، در حالی که برای کسبوکارهای بزرگتر یا حرفهایتر، استفاده از طراحی سایت اختصاصی و سفارشی پیشنهاد میشود.
سوالات متداول
1. آیا طراحی سایت با گوگل Sites نیاز به دانش فنی دارد؟ خیر، طراحی سایت با گوگل Sites به هیچگونه دانش فنی یا برنامه نویسی نیاز ندارد. این ابزار به راحتی قابل استفاده است و حتی افرادی که تجربه فنی ندارند میتوانند از آن برای طراحی سایت خود استفاده کنند.
2. آیا میتوانم دامنه اختصاصی خود را برای سایت گوگل Sites استفاده کنم؟ بله، شما میتوانید دامنه اختصاصی خود را به سایت گوگل Sites متصل کنید و از آن برای سایت خود استفاده کنید، به جای اینکه از دامنه پیشفرض استفاده کنید.
3. آیا میتوانم پس از ساخت سایت، آن را ویرایش یا بهروزرسانی کنم؟ بله، پس از ساخت سایت با گوگل Sites، میتوانید هر زمان که بخواهید آن را ویرایش، به روزرسانی یا محتوای جدیدی اضافه کنید. این فرآیند بسیار ساده است و تغییرات به سرعت اعمال میشود.
